- 概要
-
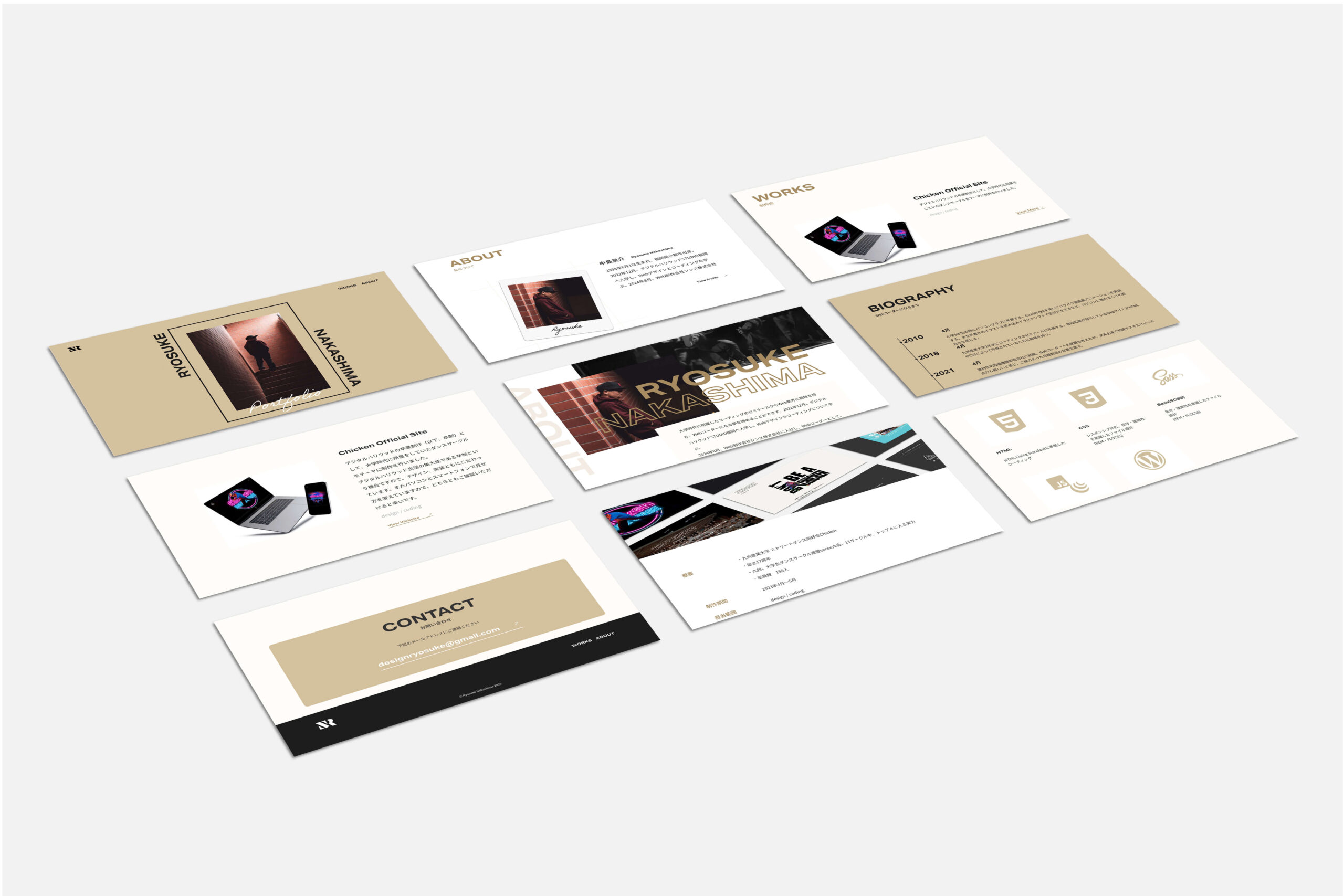
ポートフォリオサイト制作。制作物や私について興味を持っていただけるように情報整理と分かりやすいシンプルなデザインを心がけながらも、自分らしさも表現したデザインにしました。
- 制作期間
-
- 情報設計 / WF : 2日
- デザイン : 12日
- コーディング : 5日
- WordPress : 6日
- 担当範囲
-
情報設計 / デザイン / コーディング / WordPress
- 使用ツール
-
Photoshop / Illustrator / XD / Visual Studio Code
- 制作目的
-
採用担当者の方々に、私の経歴や人柄、またこれまでの制作物、思考、コーディング能力を伝え、最終的に採用へとつなげるため
- ターゲット
-
採用担当者の方々
- コンセプト
-
「会ってみたい」「ぜひ採用したい」と思っていただけるようなポートフォリオサイト
- 情報設計
-
TOPページでは、ターゲットが知りたい情報を簡潔に伝えることが重要だと考え、「制作物」と「プロフィール(簡潔版)」の2項目に絞りました。特に「制作物」がターゲットにとって最も関心の高い情報であると想定し、最初に配置しています。ABOUTページでは、私の人柄やWebコーダーを目指した経緯、スキルをより詳しく知ってもらい、理解を深めていただけるようにしました。
- デザイン / コーディング
-
デジタルハリウッドの課題で制作したプロフィールサイトと同様に、私のイメージカラーであるブラウンを使用。TOPページのファーストビューとプロフィール部分では、雑誌風のデザインにストリート感を加え、個性を表現しました。ABOUTページでは、名前を強調したビジュアルと写真を組み合わせ、私の人柄が伝わるデザインに。「Webコーダーになるまで」は、キャリアの流れを時系列で整理し、分かりやすい構成にしています。「スキル」は、アイコンと簡潔な説明を組み合わせ、視覚的に理解しやすくしました。コーディングでは、実務経験を活かし、保守性や運用性を考慮したファイル設計で実装。制作物はWordPressの投稿機能を活用し、随時更新できる仕様にしました。詳細情報や画像はカスタムフィールドを用いて柔軟に管理できます。
- 振り返り
-
ポートフォリオサイト制作では、制作会社での経験を活かし、採用担当者が忙しいことを考慮。制作物やスキルを一目で理解できるよう整理し、シンプルで読みやすい構成を意識しました。反省点としては、デジタルハリウッドの課題で作成したプロフィールサイトのデザインに影響され、新しいデザインに挑戦する機会を逃しました。また、初めてのWordPressオリジナルテーマ制作で、ループやカスタムフィールドの実装に時間をかけすぎてしまいました。今後は、実務を意識し、より効率的なコーディングを心がけていきます。